I have a distinct memory of the first day of French 1 in college. I walked in confident that I would succeed. After all, I had been a successful Spanish student in high school; French was a romance language, ergo it wouldn’t be that different. Right?
Well, I quickly realized that in college language classes, you actually learn the language. My instructor, Alison, opened the first day of class speaking to us – a group that presumably had no prior French knowledge – primarily in French. It was a clear dive into the deep end. My, how this was different than high school Spanish class!
(Side note: I had pretty strong Spanish education in high school, but we spent quite a bit of class time gathered in a circle singing songs by Juanes and Rebelde. So, you know. Not super rigorous.)
Anyway, this is perhaps a circuitous way of getting into my main point about programming, which is that I feel like with Code Year, I’ve similarly dived into the deep end. Unlike with French, however, I’m fighting not only the battle to learn quickly, but also the battle to overcome my anxieties about technology. I’ll admit that I’m a computer user more inclined to call tech support when something goes wrong than to take the time to trouble shoot myself. I figure that “an expert” must know more than me, right?
The glory of the digital age (And yes, I realize this is hyperbolic. Humor me) is that we CAN have control over our digital lives. I may not be “math-brained,” but I CAN learn to program. I have faith in this. It is just a doggone, difficult task.
Before I get into the nitty-gritty, I have to say that part of what inspired this “can-do” attitude was a short video I watched earlier today from educator Stephen Chew aimed towards helping undergraduate students develop better study habits (i.e. DON’T MULTITASK; NO ONE DOES IT WELL). The video itself is admittedly a little cheesy, but he stated something in his video that struck a chord with me: many students don’t succeed in his classes because they assert they’re “just not good” at something.
This is something I’ve told myself so many times over: “I’m just not good at math.” “I just can’t visualize [insert any image/shape here].”
“I just can’t do it.”
There is some truth to the concern that some students can’t learn as quickly as others can in different subjects. But I’m coming to believe (increasingly) that we really ARE capable of doing anything if we just take the time. It’s doing things that feel uncomfortable to us that is the real push. I don’t think it’s much of a generalization to say that we’re all predisposed to avoiding uncomfortable feelings; that feeling of failure and incompetence is perhaps one of the most uncomfortable for me (this is, unfortunately, a common syndrome of living a life primarily validated by academic achievement).
Phew, with ALL OF THAT SAID:
I’m pretty frustrated by the programming. I can’t give up now because I know how important it is for me to learn. But dang it. It’s really hard for me.
For those who care about the technical stuff:
I completed the lesson Functions in Javascript this week. From what I understand, functions are basically blocks of “reusable code.” It’s a code that you store that gives your program a certain command to repeat over and over again (so that you don’t have to write in the same commands repeatedly).
See, so far, so good. I’m all into this efficiency thing. I like to color coordinate files and write to-do lists, so the idea of something like a function very much speaks to my organizing soul.
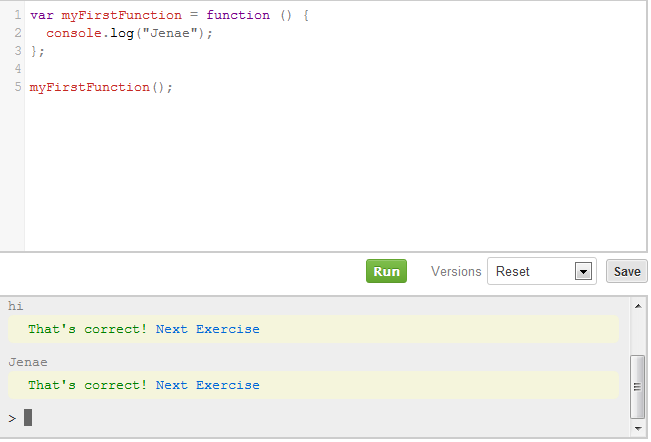
As these Code Year lessons tend to go, it started quite well. I must say that I felt incredibly proud of myself when I created my very first function!
Simple, yes, but still mine all mine! I made the console spit out my name! Winning!
Of course, the lesson grew increasingly complicated. As with learning any foreign language, learning a programming language requires you to integrate what you learned from lessons prior (crazy, right?)
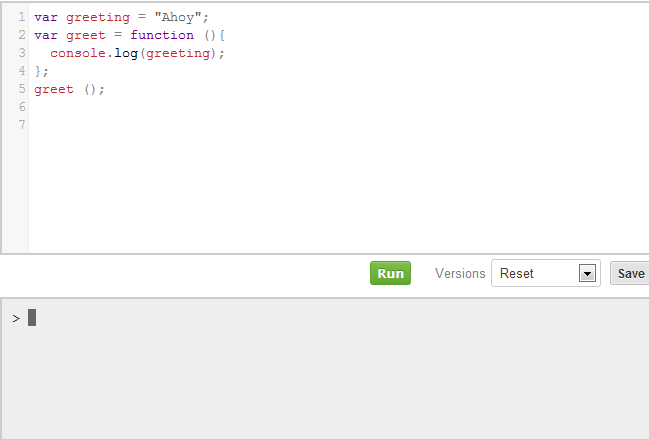
So, within functions you must also store variables. Defining and storing variables allows you to work with the numbers/words/items that will be important for your function (and therefore your program) to – well – function!
So, I didn’t capture an image that spit out the console log text, but basically this activity required me to run the code to see what the function “greet” spit into the console log. As you can see, because the variable “greeting” is was typed into the console log, the variable’s text (“Ahoy”) appeared in the console log.
So far, so good? Yep, so was I.
Here’s where things get tricky:
Inside a function, certain values can get “returned.” To clarify, in all of the examples I’ve shown, the functions are just outputting information without receiving any input. The return tool is necessary to use if a particular value is inputted into a function.
Here’s an example:
The value “x” has been inputted into the function and two different functions are created: one that simple returns the value inputted and another returns the value inputted, squared.
Again, I think we’re still following, right?
Remember those tricky if/while loops I discussed in Lesson 1? They’re baaaaack:
So, here, we’re basically just complicating the function further: this program will determine whether to spit out “The statement is true” or “isn’t true” based on the conditions established within the function.
What was tricky to me about this was figuring out how to define the conditions within the function. How do I use the correct syntax to break down the conditions? What’s the clearest/easiest way to do that?
Obviously, I’m still learning and I’m still working through a lesson on establishing parameters within functions, too. But… here’s where I left off!
I find myself reading and re-reading directions to make sure I understood, but now that I’m synthesizing what I’ve learned, it feels simpler than when I was learning it. I guess this shows I understand what I’m doing? Maybe?





What does it mean when a parent follows the blog? Cyberstalking? Parental voyeurism? Not mcuh of a life on my own? Be scared, be very scared.