I’ve made it through (most of) Lesson1 of my “Getting Started with Programming” Course on Codeacademy and I’m already running into trouble! Nooo!
Mind you, the first few exercises within the lesson felt like a breeze. Really, I figured I’d be making apps and creating programs in no time! I suppose when you have exercises like “type your name”…
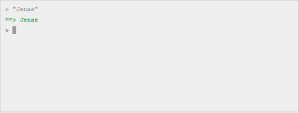
…And “Copy these instructions so that you can create one of those awesome pop-up boxes!”
… you’re bound to feel like a programming champ.
Yet this were just the “feel good” exercises before tackling the real deal.
Before I get into the details, here are some new terms I learned:
string: a unit of alphabetic characters that need to be identified as one. As a programmer, you need to identify “strings” in your programs in order for words to show up. If you don’t identify “strings,” the program won’t recognize those particular word units as important. You have to treat your program a little bit like your great aunt Ethel; assume that it will remember nothing. However, it’s easy enough to store strings so that the program will remember what you mean when you type in certain words.
variable: a number that you store for the program to use as information later.
array: an index (typically of numbers) created so that the program can store multiple numbers at once in the same order/pattern each time.
I’m still not sure I completely understand the distinction between a “string” and a “variable” (aren’t they all simply units of different types to be stored?), but the above definitions are a simplification of how I’ve parsed this out in my mind.
In any case, as I moved along through the lessons, I discovered that programming language involves a lot of syntactical precision. After all, a program can only run if the writer is incredibly explicit in his/her directions. Let me try to provide an example:
The exercise wanted me to command the program to parse out two letters from the string “hello” (in this case, the letters in the first and second positions of the string). Alas, do you see what mistake I made the first time around?
That’s right: I put a period at the end of the command while I should have left it open. That one little dot messed up the entire operation! Isn’t that bananas?
Of course, syntactical accuracy is not the only thing I learned to be wary of. Logic is a hugely central to programming, something I had never realized before I began Code Year.
This makes complete sense, of course. How would a program know how to function if it did not account for all possible contingencies?
One concept I especially struggled with was that an “equal” sign does not always mean “equal.”
I mean, what? Equal is not equal? What are you trying to do to me, Javascript? Are you going to tell me next that people aren’t people?
So, as it turns out, one equals sign simply identifies a variable. It does not necessarily mean that the variable at the end of the “equal” sign is going to be the “answer” to the program (especially if it’s a mathematical program). Three equal signs together (===) is used to check if one variable’s value is equal to another variable’s value in the program.
Oof, yeah, I had to read that a few times over, too. My brain is not used to considering all of these different mathematical contingencies!
The primary circumstance in which a programmer may use the “=” and “===” signs is for “if” statements. Here’s an example:
Do you see what’s going on here? Basically, this is a program that will spit out one of the console logs (i.e. “Your name is Sam” or “Your name isn’t Sam”) depending on whether the user of the program answered the prompt (“what’s your name?”) with – well – Sam or not Sam. The “if” statement (with the three equals signs determines) what the response for the user will be if “Sam” is entered or not entered.
See, it really makes perfect sense. It’s just a matter of completely rethinking syntax.
In any case, I felt pretty confident in my understanding of how the “if” and “else” statements work in a program. What’s (still) tripping me up are the “while” statements.
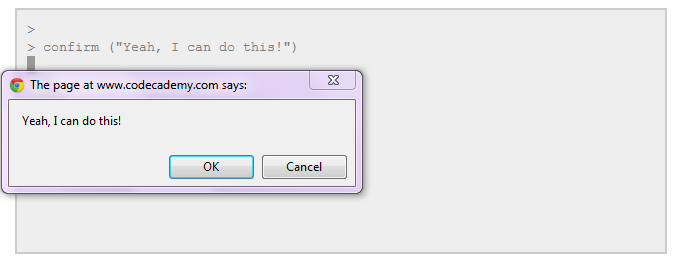
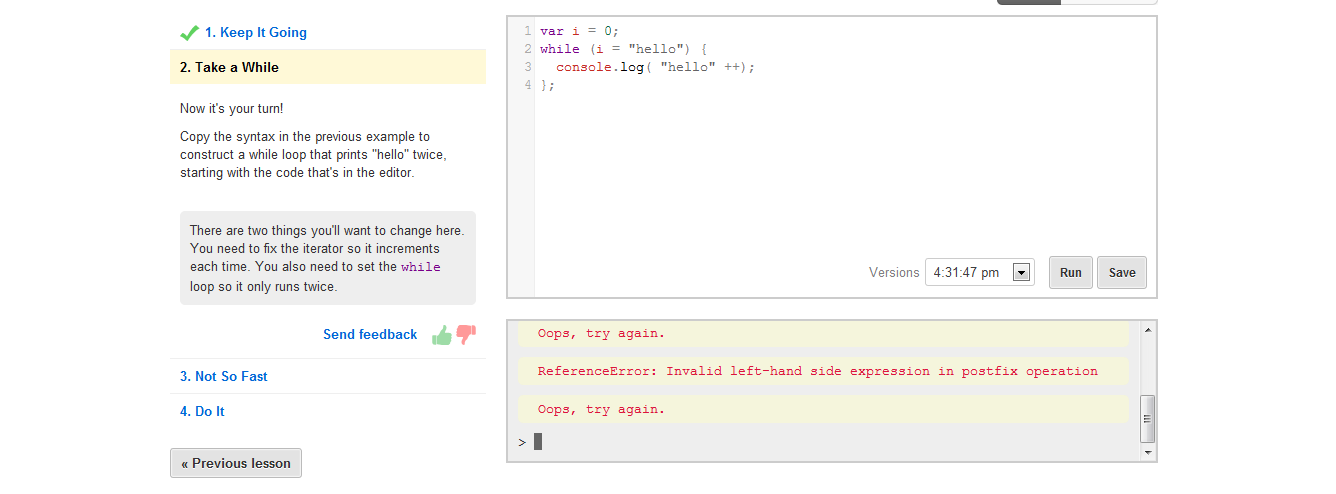
A “while” statement should – in theory – set up a continual loop within the program. However, I seem unable to nail the syntax to create these while statements successfully and I don’t quite know what to do. Any thoughts, cyberspace? Here’s the problem I’m running into:
Perhaps it’s difficult to read the instructions (they are in tiny-ish script), but I’m supposed to create a program that prints the word “hello” twice using the “while” loop. However, I’m not sure where the variable “i” fits into that and how I help the program to understand that I’m not using any numbers here. I’m afraid I’m a bit stuck! Perhaps some future Googling will help me to solve this program.
In any case, I’m really trying not to let myself get frustrated. Even in this first lesson, I found myself reading and re-reading instructions for even the most basic of “activities.”
Perhaps I’m simply not acclimating to thinking from “the back end” like this. Indeed, I fancy myself somewhat creative, yet from what I can gather, successful programs are not merely creative: they are able to envision whole words and define the terms that creates those worlds.
That’s mind-blowing to me.
I suppose for now I’ll have to be content with the mere shrubs and brushes I’m starting to program before I can think about the tall buildings and – goodness knows – the people to populate this digital world.






You were right when you said both strings and variables “are all simply units of different types to be stored”. Variables are more than numbers. They’re a thing you use to store some sort of information, like a number. But a string is also a variable because it holds information, like “Some Text”. In other programming languages you have to get more specific with variables and say it can only be of some type, like a whole number, a decimal number, and string, etc. Javascript is nice in that regard because you get to be lazy.
Loops are simpler than they sound. For starters, the only syntactic difference between an if statement and a while loop is the word. Just change if to while and you’re set! Well, there’s a bit more. There are really 3 parts to a loop. In the kind of loop you’re creating you’ll want to use a variable (i) to count how many times you’ve displayed the word “hello”. Here are some big words (with definitions!).
1) Variable Initialization – Start out some variable to some base thing. In your example, it’s when you say var i = 0; (Good so far)
2) Condition Statement – When you check the variable to decide if you want to use the code inside that loop.
3) Change Control Variable – When you change something for your condition so you don’t end up that loop forever (infinite loop).
Your condition statement (i = “hello”) should be quite different. You’ll want to use that variable (i) to know how many times you’ve been inside that loop.
Your line console.log(“hello”++) should be 2 separate lines. The first line with display the string “hello” and the second line will add 1 to (i), making it go from 0 to 1. When (i) is 2 you know you’ve been in there 2 times. *hint hint*
To visualize this in your head you just have to know the order these things happen. Imagine this code.
var count = 0;
while(count < 3)
{
console.log("Inside the loop");
count++
}
console.log("No longer in loop");
First set that variable i to 0. Then check the condition for the while loop. Since count is 0, and 0 is less than 3, the condition is true making you go inside the loop. That's when you display the string "Inside the loop" and then the count++ will add 1 to count, making it 1. Then you go back up to the condition for the loop, the (count < 3) part. So, is count less than 3? Well, count is 1 and that's less than 3, so yes you go into the loop again. Display that string, add 1 to count, making it 2 and move back on up to the condition part again. Since 2 is less than 3 you make it back into the loop code again. This time you make count equal to 3. So you get back up there and the condition checks, is 3 less than 3? If it is, we go back into the loop, if not then it's false and we stop doing loop code and make it to the next line that displays "No longer in loop".
Wow, thank you, “me!”
I appreciate the clarification on the distinction between variables and strings. I suppose I was a bit reductive in my own rendering of the definitions!
I’ll admit that I’m still a little bit confused on how to enact the “hello” program. I understand the concept of creating a framework to work in and out of the loop, but I’m still not sure how to establish that the variable “hello” is the variable I want repeated within that framework. I hope that makes sense? I’m going to go back to that exercise with your tips and see if I can figure it out!